Это полезно для оптимизации использования мобильных данных для пользователя. Прогрессивный рендеринг включает в себя такие концепции, как отложенная загрузка, асинхронный HTML, приоритет видимого содержимого и многое другое. Mixin используется для установки повторно используемых шаблонов пар свойство-значение. Для Методология программирования тестирования таких компонентов часто используются различные подходы, включая юнит-тестирование, интеграционное тестирование и тестирование взаимодействия компонентов. Важно учитывать, что хуки, созданные для управления состоянием и жизненным циклом компонентов, должны корректно обрабатывать данные разного типа и структуры. Разобравшись в этих вопросах, разработчик будет готов эффективно использовать замыкания и асинхронные операции в своем коде, обеспечивая высокую производительность и надежность веб-приложений.
Он должен использовать современные технологии, такие как медиазапросы и флексбокс, для создания гибкого и адаптивного дизайна. Для анимации элементов на веб-странице можно использовать CSS-анимацию или JavaScript. CSS-анимация позволяет создавать простые анимации с помощью ключевых кадров (keyframes) и задавать параметры анимации, такие как продолжительность и тип. JavaScript позволяет создавать более сложные и интерактивные анимации с помощью программного управления элементами страницы.
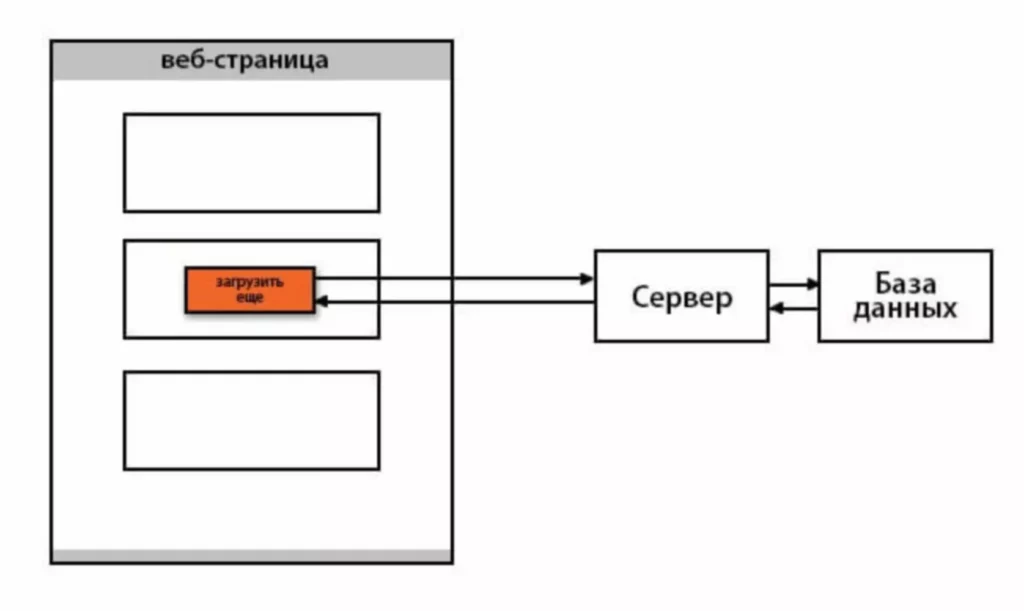
Каждый объект — это часть документа, например элемент, атрибут или текстовый узел. Серверное программирование имеет дело с кодом, выполняемым на веб-сервере. Обычно он обрабатывает запросы, взаимодействует вопросы на собеседовании frontend middle с базами данных и генерирует контент для веб-сайтов.
Интересно также рассмотреть, как разработчики могут оптимизировать производительность своих приложений. Например, минимизация времени выполнения операций и уменьшение объема передаваемой информации позволят улучшить отклик приложения. Методы, такие как strlength и асинхронные операции, выполняют важную роль в этом процессе. Также важно знать, как правильно использовать запросы и ответы сервера для обеспечения стабильной и быстрой работы приложения.
Что Такое Объектная Модель Документа (dom)?
Он смотрит презентации и видео, а после спрашивает, что именно его интересует. Он желает выяснить, как работает», – говорит технический рекрутер в HURMA. Даже качественный скрин и часовое CBI не гарантируют хороший результат для рекрутера. Сложность состоит не только в оценке компетенций, но и в прогнозировании поведения кандидата в будущем. Важно отметить, что вся информация представлена в виде цитат и дополнена подробными комментариями. При чтении статьи вы найдете множество полезных советов и рекомендаций, а также примеры используемого кода и ссылки на дополнительные ресурсы.
- Cookie, sessionStorage и localStorage — это технологии для хранения данных на стороне клиента в браузере.
- Современные веб-приложения часто строятся с использованием react-компонентов.
- Кроме того, кандидату приятно познакомиться с человеком, который будет его непосредственным руководителем, если соискатель в будущем получит оффер от компании.
- Понимание того, как работают замыкания и как управлять асинхронными операциями, может существенно повысить качество кода и эффективность работы на стороне клиента и сервера.
Этот пример показывает, как можно обрабатывать асинхронные операции с использованием async/await и как обрабатывать возможные ошибки. Замыкания и асинхронность – две ключевые концепции в JavaScript, которые часто вызывают трудности у разработчиков. Понимание того, как работают замыкания и как управлять асинхронными операциями, может существенно повысить качество кода и эффективность работы на стороне клиента и сервера. Рассмотрим примеры, возможные сложности и лучшие практики в этих областях. Ключевые слова protected и non-public помогают ограничивать доступ к данным и методам, обеспечивая инкапсуляцию и защиту данных внутри классов. Декораторы позволяют изменять или расширять функциональность классов и методов.
Мы охватили разные темы, которые могут встретиться вам при прохождении собеседования на разработчика. Эта подборка поможет вам подготовиться к вопросам hr-a и продемонстрировать свои знания в области веб-разработки. Чтобы чувствовать себя ещё более уверенно, можете заглянуть на страничку с нашими курсами и пройти необходимый вам. Server push — это функция в HTTP/2, которая позволяет серверу прямо и асинхронно отправлять ресурсы в кеш клиента еще до того, как они будут запрошены. Это уменьшает задержки загрузки содержимого, например, CSS и файлы JavaScript. Здесь вам важно продемонстрировать глубокие знания, умение решать проблемы и понимание сложных концепций веб-разработки.

Особенности Протокола Http
Ключевое слово static используется в классах для определения статичных методов. Статичные методы функции, принадлежащие объекту класса, но не доступные другим объектам того же класса. Применение современных библиотек вместе с React позволяет разработчикам эффективно решать задачи любой сложности. Это достигается за счет мощных возможностей этих инструментов и их интеграции друг с другом. Пример тому — использование protected методов и модификаторов hidden, что позволяет скрывать и защищать данные и методы классов от посторонних изменений и вмешательства.

Как Бы Вы Обеспечили Удобство Использования Вашего Веб-сайта Или Приложения?

Тогда результат будет не только качественным, но и соответствующим ожиданиям клиента и современным стандартам индустрии. Заметили, что вопросы Junior frontend разработчику часто включают в себя какие-то сравнения? Интервьюеры специально «гоняют» по отличиям, чтобы одним махом понять вашу осведомлённость во всех сравниваемых элементах. Если с мотиваторами, софт-скиллами и общим опытом нет никаких проблем, кандидата двигают дальше по воронке на этап технического интервью.
Тестирование хуков включает в себя проверку правильности работы внутренней логики и состояния, которые возвращаем из хуков. Например, если хук отвечает за запрос данных, необходимо убедиться, что он правильно обрабатывает как успешные, так и ошибочные запросы. Для этого часто используют мок-объекты и функции, которые заменяют реальные запросы к серверу на тестовые данные. Отсутствие необходимости многократно обновлять интерфейс, если данные не изменились, позволяет поддерживать высокую производительность. Также стоит обратить внимание на использование таких структур данных, как Set и Map, которые обеспечивают быстрый доступ и модификацию данных. С помощью Guarantees и async/await можно эффективно обрабатывать асинхронные операции, такие как HTTP-запросы.
Основной отличительной особенностью Flux является односторонняя https://deveducation.com/ направленность передачи данных между компонентами Flux-архитектуры. Архитектура накладывает ограничения на поток данных, в частности, исключая возможность обновления состояния компонентов самими собой. Такой подход делает поток данных предсказуемым и позволяет легче проследить причины возможных ошибок в программном обеспечении.
Например, XMLHttpRequest и Fetch API следуют политике одного источника (same-origin policy). Это значит, что web-приложения, использующие такие API, могут запрашивать HTTP-ресурсы только с того домена, с которого были загружены, пока не будут использованы CORS-заголовки. Говорят, что агент пользователя делает запрос с другого источника (cross-origin HTTP request), если источник текущего документа отличается от запрашиваемого ресурса доменом, протоколом или портом. Заметьте, что HOC ничего не меняет и не наследует поведение оборачиваемого компонента, вместо этого HOC оборачивает оригинальный компонент в контейнер посредством композиции.
Это не полный список способов реализации отложенной загрузки изображений, и выбор конкретных методов зависит от требований проекта и целевой аудитории. Cookie — небольшой фрагмент данных, который отправляется сервером в браузер, а затем сохраняется в браузере клиента. Cookie могут храниться в течение определённого периода времени, определяемого сервером. Они используются для сохранения пользовательских настроек, данных авторизации и другой информации о пользователях.
